ESP32在vcode,Arduino下的开发环境搭建

ESP32在vcode,Arduino下的开发环境搭建
米粒vcode 环境搭建
配置c/c++环境
本教程默认都有安装vscode,并且已经完成汉化操作,如果没有安装vscode,请自行安装。
下载编译器MinGW并解压
你可以直接点击为你找好的下载页面。
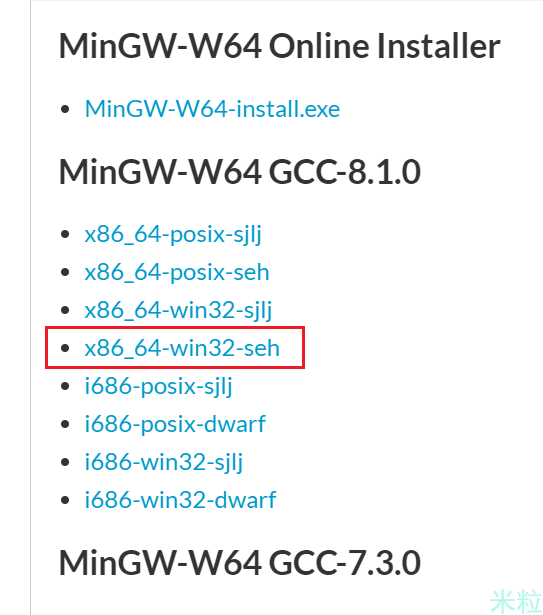
下载页面中选择
x86_64-win32-seh下载,也可以根据自己的电脑版本选择适合的版本。

- 在C盘中解压文件,理论上你可以在任何地方解压,但注意路径不能包含中文。
将MinGW添加至环境变量
- 进入mingw64下的bin文件夹,复制当前路径,
Win + i唤起系统设置,输入高级系统设置并进入,点击环境变量,选择path,编辑,新建,粘贴路径,按下三个确定。
配置VScode插件

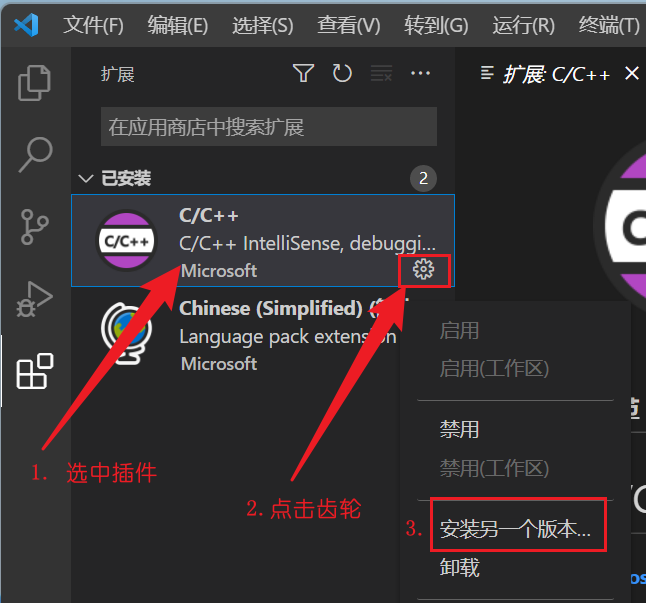
- 切换C/C++插件至
1.8.4版本,因最新版本不会自动生成launch.json文件,给后续优化带来不便,故退回旧版本。

运行代码
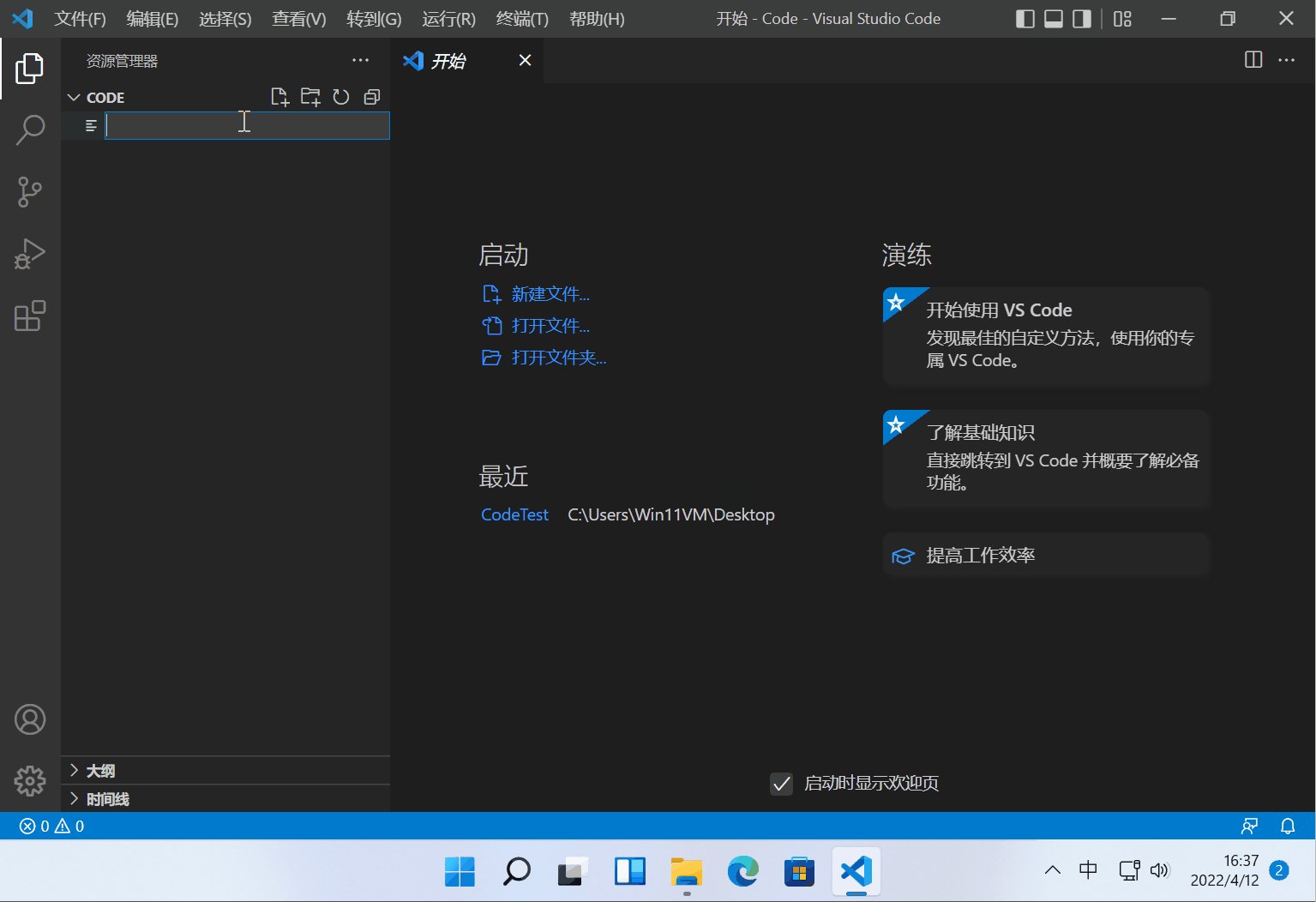
新建文件夹,修改为英文名称并进入,右键
通过Code打开若在安装时未勾选相关选项,可能没有这个选项,请自行在VScode内操作打开文件夹新建一个文件,英文命名且扩展名为
.c编写相关代码
1
2
3
4
5
6
7
8
9
int main()
{
printf("Hello World!\n");
printf("你好世界!\n");
system("pause"); // 防止运行后自动退出,需头文件stdlib.h
return 0;
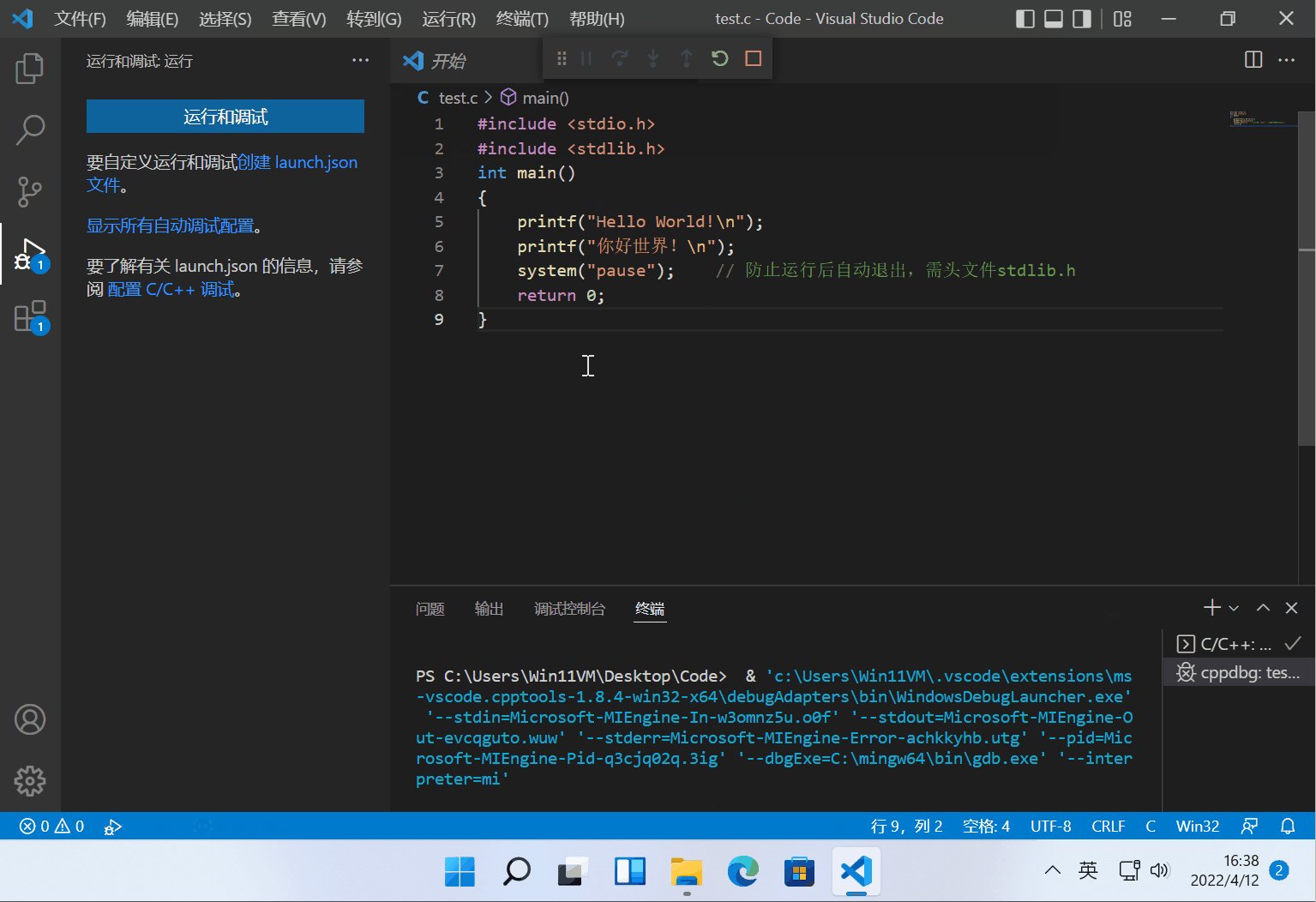
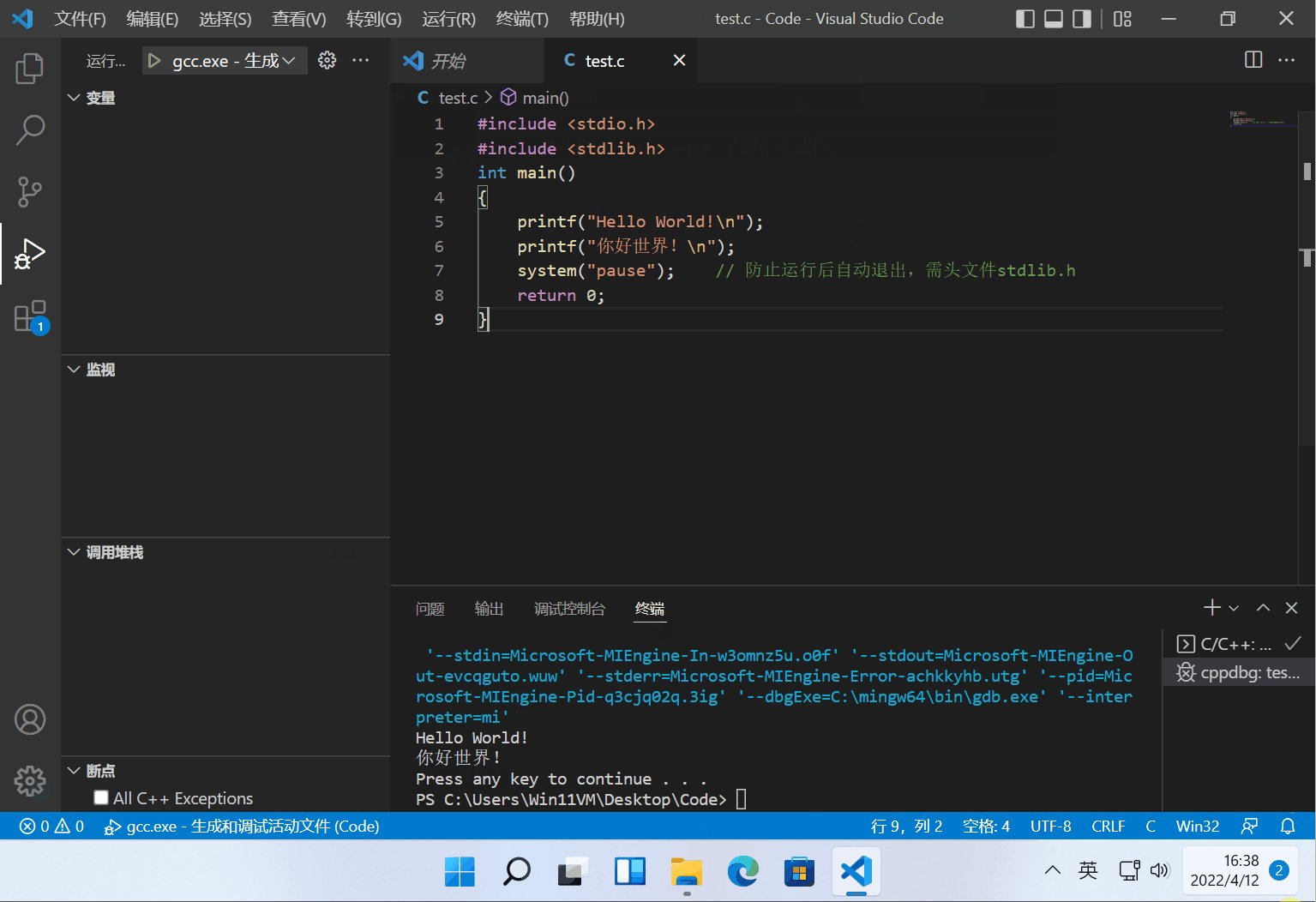
}VScode菜单栏,点击运行,启动调试,稍等程序运行,输出结果在下方终端,上方调试面板,点击最右边的
橙色方框停止程序运行
调整和优化
请根据自己的需要进行优化
代码运行后
.vscode文件夹会自动生成在你的源文件目录下.vscode文件夹下的task.json和launch.json用来控制程序的运行和调试。
将程序运行在外部控制台【推荐】
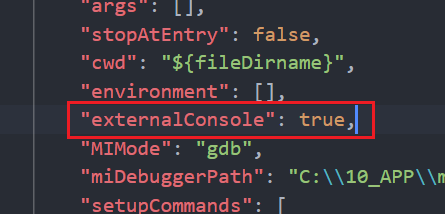
- 打开
.vscode文件夹下的launch.json文件,找到"externalConsole": false,将false改为true并保存。
- 打开
解决中文乱码问题【推荐】
- 打开
.vscode文件夹下的task.json文件,找到"${fileDirname}\\${fileBasenameNoExtension}.exe"在后面加上英文逗号然后回车到下一行,粘贴下面文本"-fexec-charset=GBK"并保存
- 打开
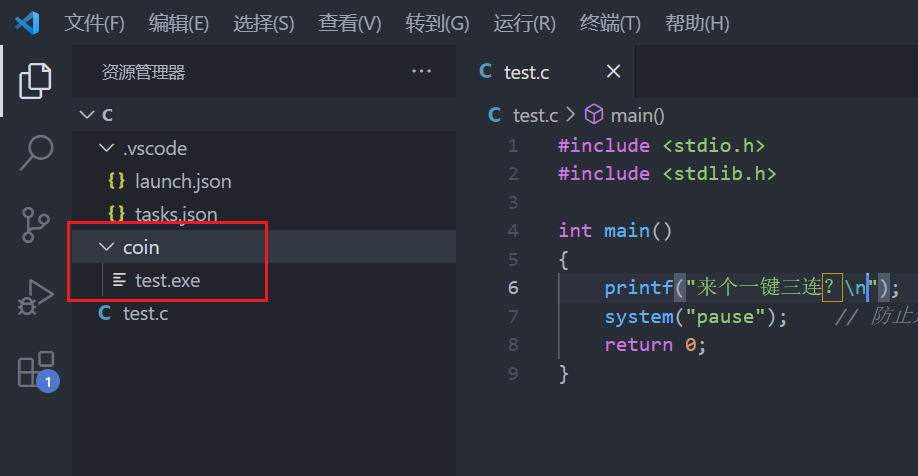
收纳生成的
exe可执行文件【可选】打开
.vscode文件夹下的task.json文件,找到"${fileDirname}\\${fileBasenameNoExtension}.exe"修改成
"${fileDirname}\\coin\\${fileBasenameNoExtension}.exe"并保存,同理,launch.json下也有相同的字段,需要你修改在源文件同目录下新建
coin文件夹,程序运行后,可执行文件将会生成在里面(其中coin可修改成你喜欢的英文名字)这样
.c文件一多起来的时候,就不会出现.exe和.c相互穿插在目录中😁。
提示
- 若源代码文件夹含有中文路径,将会无法编译程序。
- 若你的Windows用户名使用了中文,可能无法运行。
配置ESP32环境
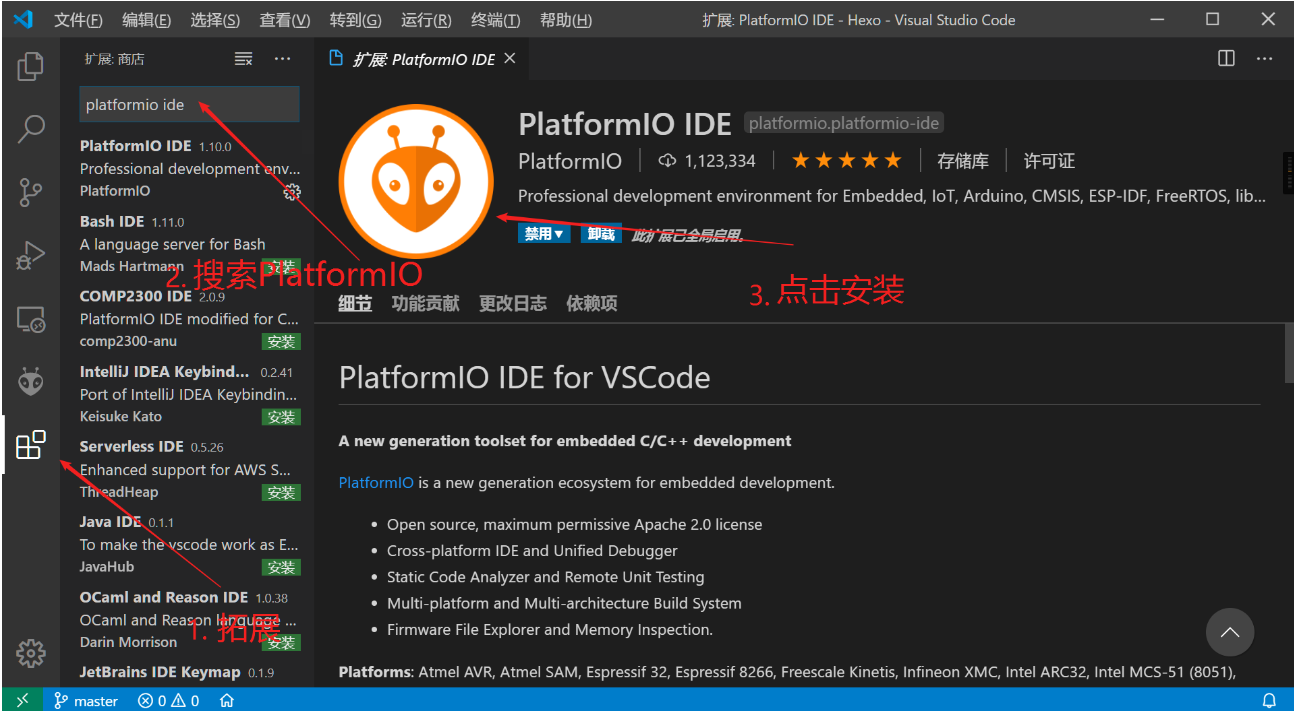
安装PlatFormIO IDE
安装完成并且重新启动VSCode以后,拓展那一栏有一个外星人样子的图标,活着看左下角error和waring的右边出现一个小房子的小图标,这个就是PlatformIO IDE的主页,这样就表示安装好了。
测试
选择New Project创建工程,选择相应的Board,我这里使用
Espressif ESP32 Dev Module,输入ESP32找到对应的Board选择Framework是Arduino,选择保存路径,等待工程完成需要一点时间.
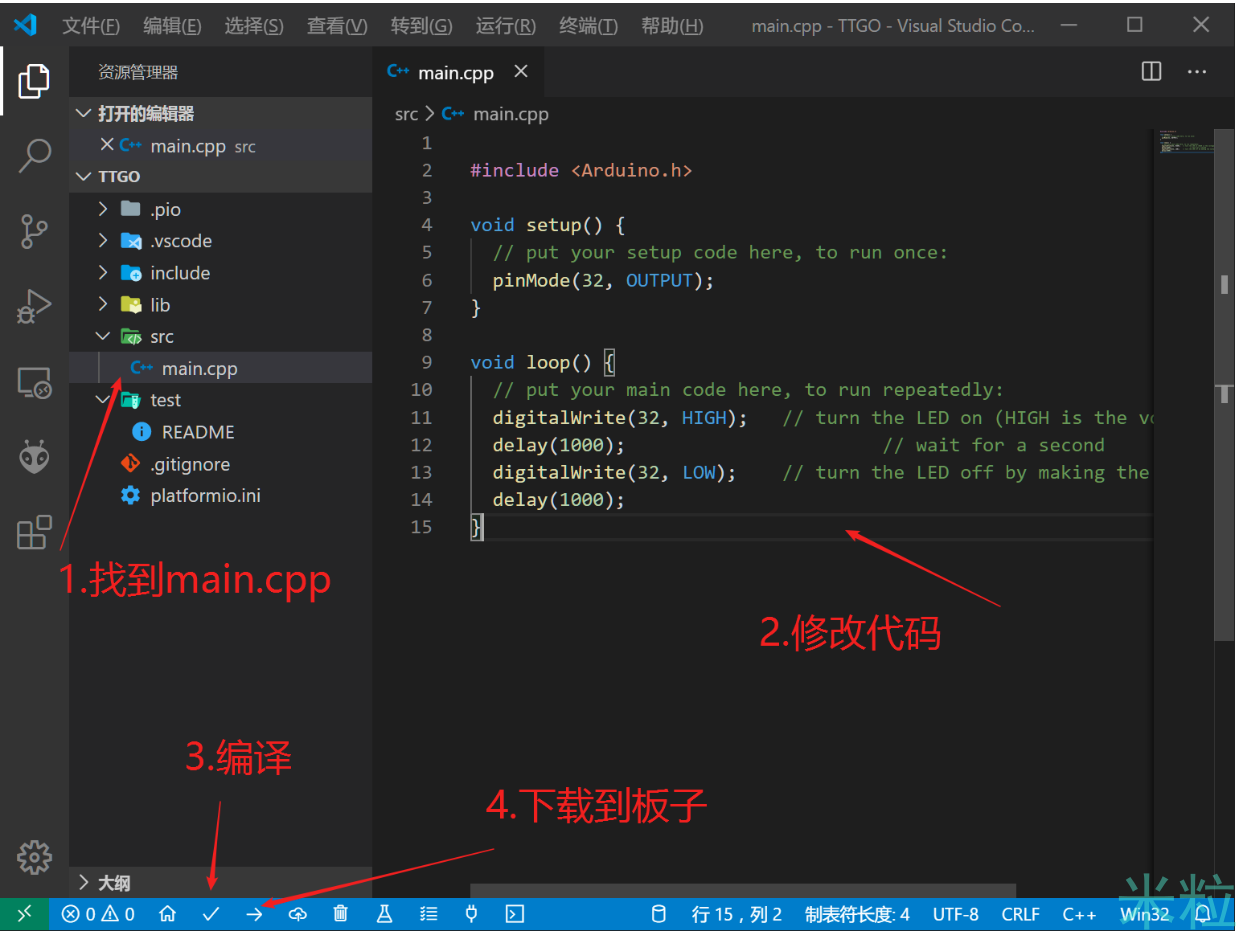
完成,打开工程文件夹,找到目录src下的main.cpp并修改如下

测试代码
1 |
|
- 编译与下载同样左下角有一堆按钮,如上图可以看到相应的按钮
- 选择 upload 即可完成下载,GPIO32引脚电平翻转,可以看到我们连端口都没有选择就完成了下载的工作,PlatformIO IDE 自动扫描串口设备,非常方便。
Arduino 环境搭建
下载 Arduino 安装包
选择自己合适的系统版本 Arduino , 软件安装就不必多说了。
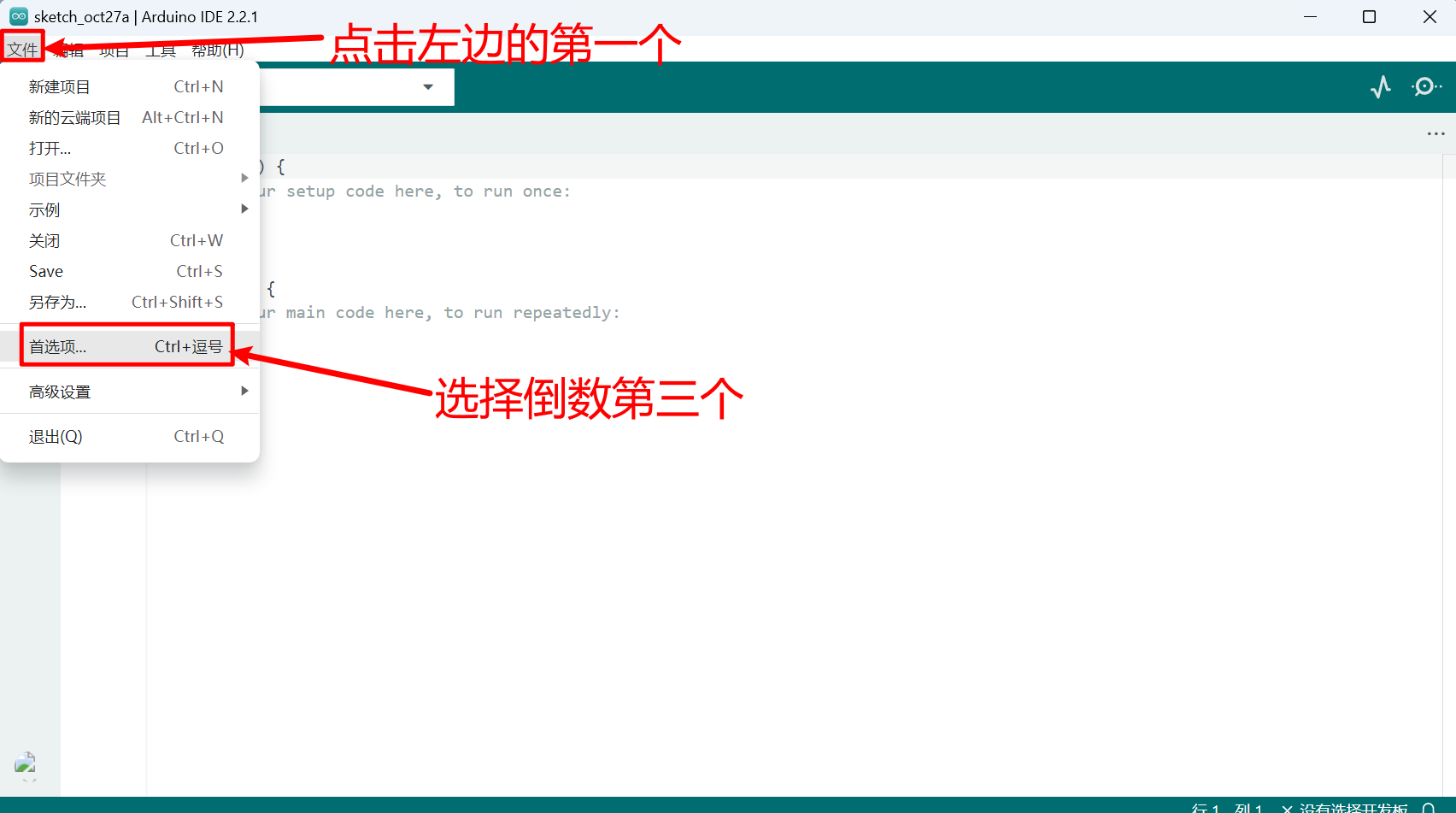
汉化操作
点击左边的第一个→选择倒数第三个→点击第四个选项,选择中文简体,然后重启软件就可以了。
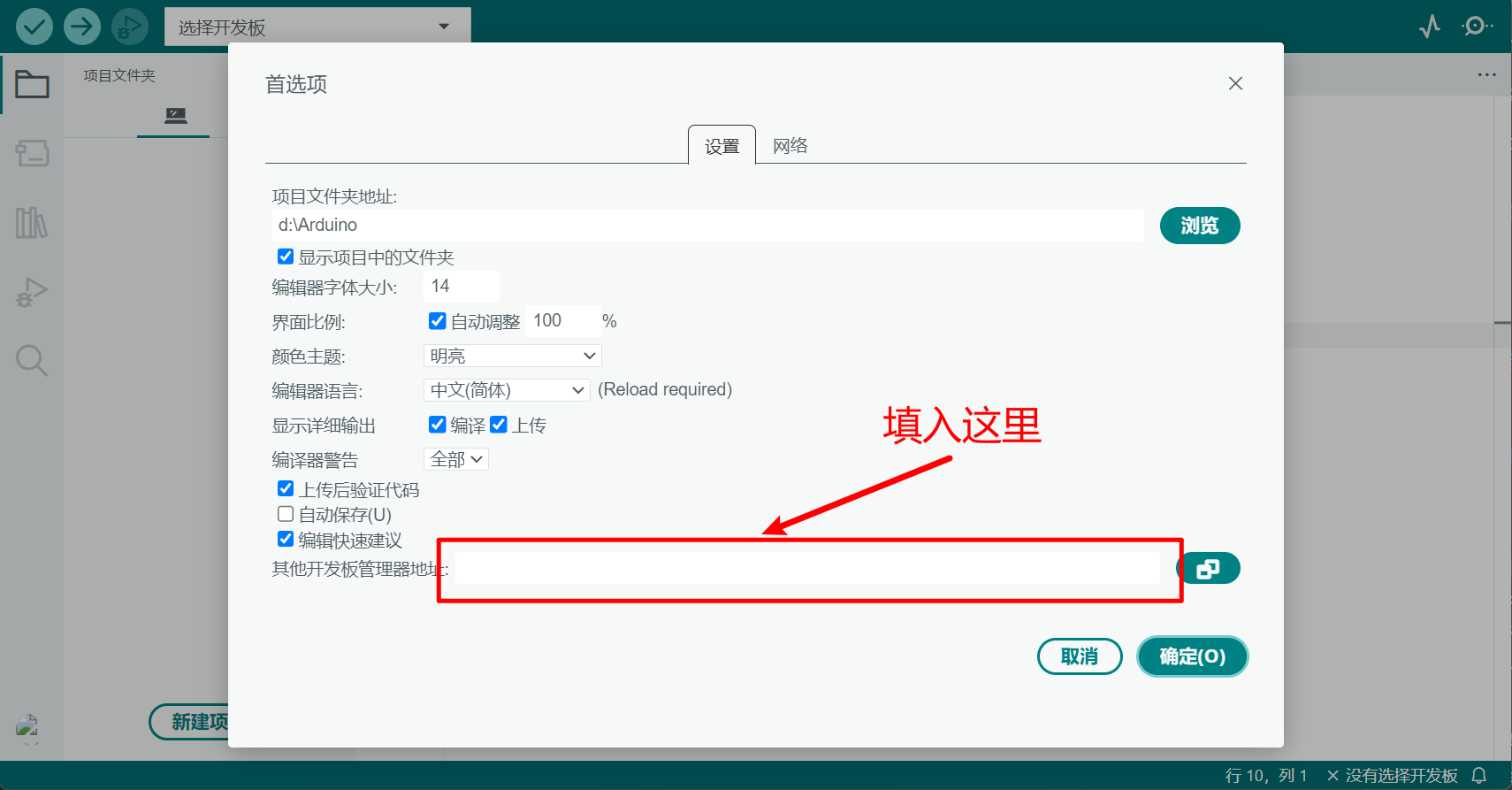
配置 ESP 32 环境
点击左上角“文件”–>首选项–>附加开发板管理器网址–>在输入框里面输入网址。
稳定版发布链接:https://espressif.github.io/arduino-esp32/package_esp32_index.json
开发发布链接:https://espressif.github.io/arduino-esp32/package_esp32_dev_index.json
安装环境失败的解决方法
- 下载 ESP32配置文件,将下载的文件放到这个路径下
C:\Users\用户名\AppData\Local\Arduino15。 - 重新输入
其他开发板管理器网址,file:///C:/Users/用户名/AppData/Local/Arduino15/package_esp32_index. json。 - 再次搜索ESP 32,下载环境。到这里可能还是会出现下载不了的问题。这个根本原因还是国内无法正常访问 GitHub 的原因导致的。本着授人以鱼不如授人以渔的想法,教会大家如何解决这个问题。
- 我还是先给出速通方法。下载 ESP32环境文件2.0.14版本,因为阿里云网盘无法分享
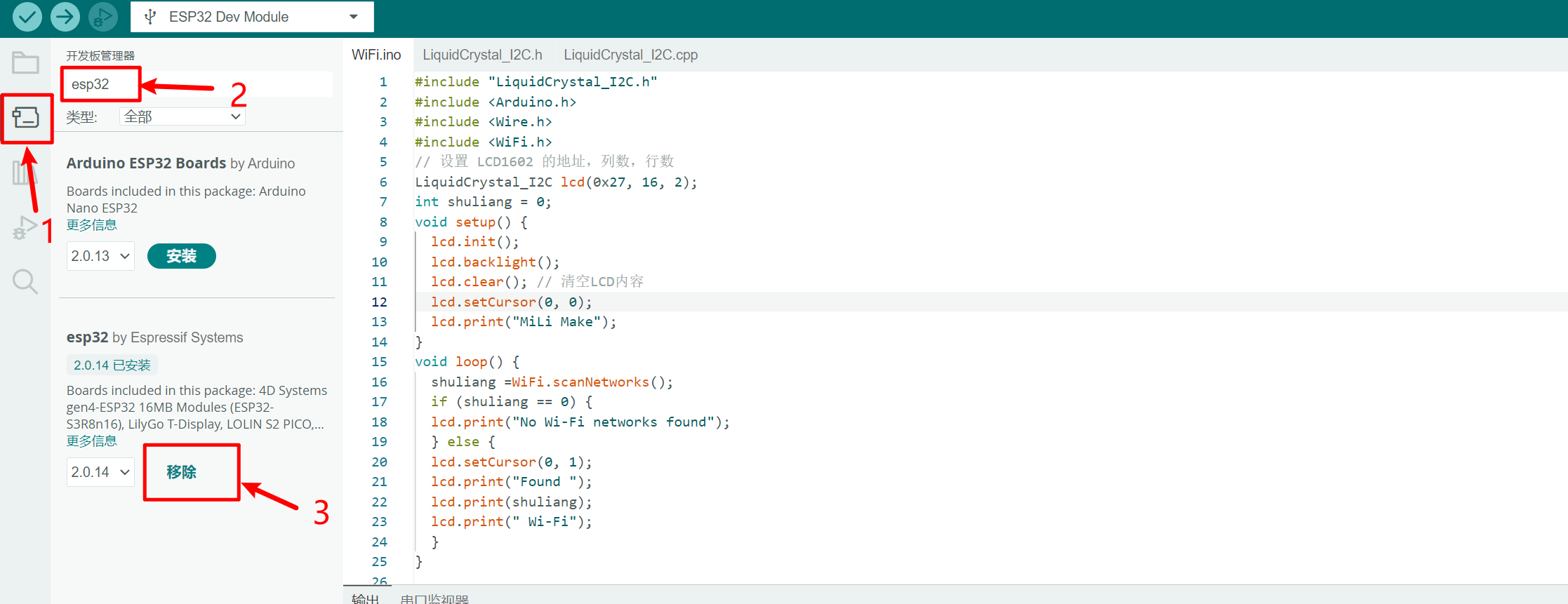
ZIP文件,所以需要运行文件中的exe文件进行解压。将解压完的文件放到这个路径下C:\Users\33323\AppData\Local\Arduino15\staging\packages,之后重启软件即可看到 esp32 开发环境。
- 解决环境包无法下载,这个其实不麻烦,你需要有一个
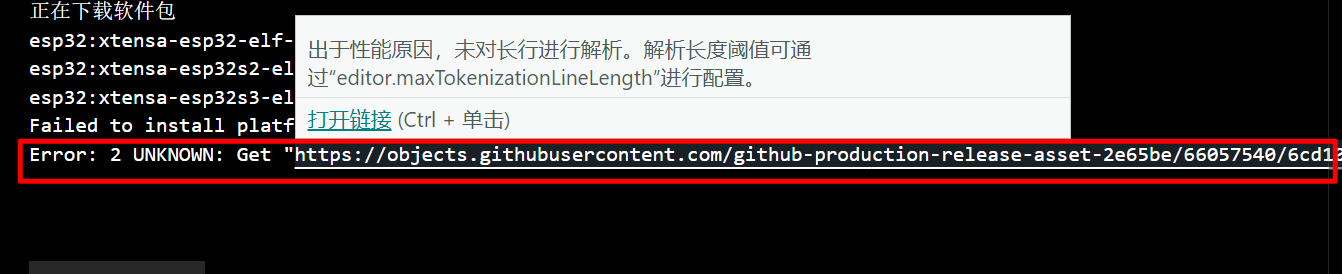
魔法环境,就是无障碍访问到 github 的环境。使用一样的配置文件,安装 esp32,会出现下面的报错提示,有一个链接点击进去下载就可以了,注意:需要下载到这个路径中C:\Users\33323\AppData\Local\Arduino15\staging\packages。
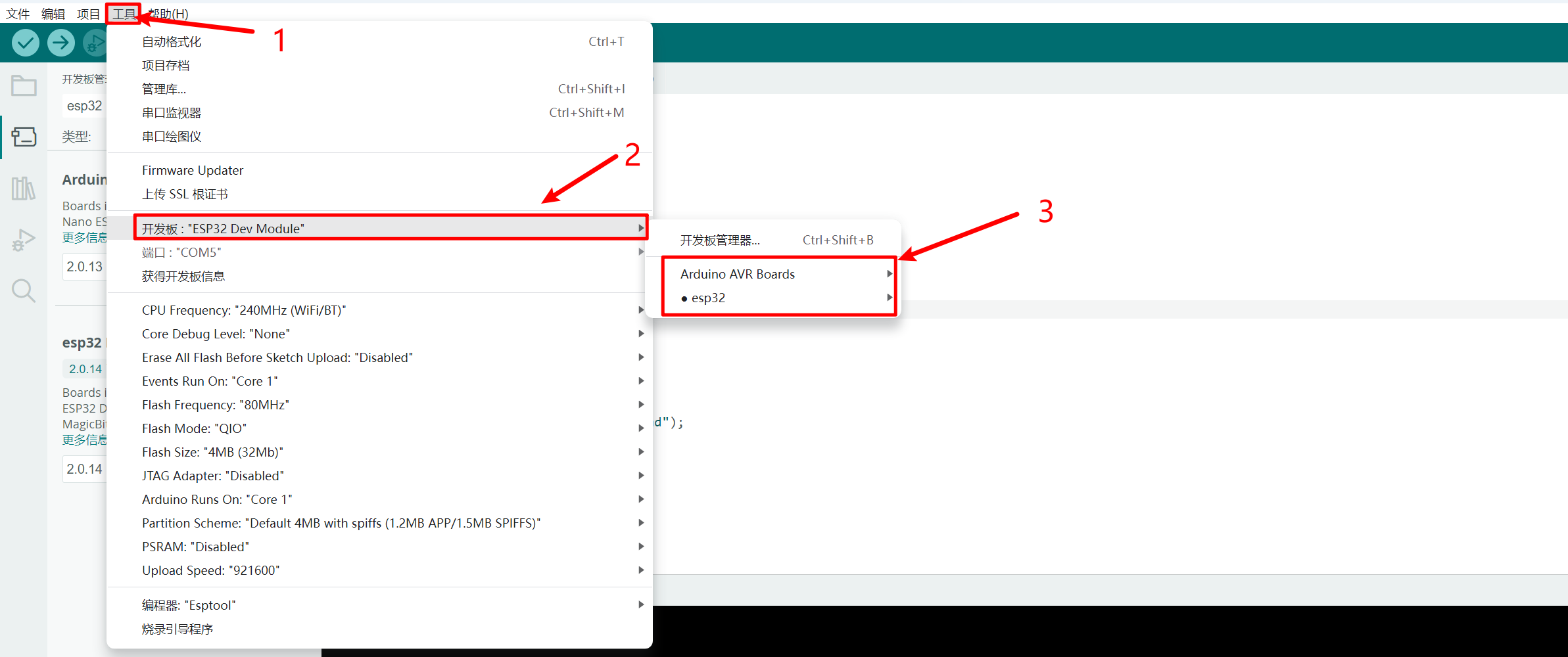
如果出现这个情况,需要你重新点击安装 esp32 的环境。
















.webp)



